Dengan begitu banyak software/aplikasi, template dan sumber daya gratis yang tersedia secara online hari ini, hampir semua orang bisa menjadi seorang desainer web. Namun, beberapa upaya yang diperlukan jika Anda ingin menjadi seorang desainer web yang profesional.
[wp_ad_camp_1]
Untuk mendapatkan kemampuan tersebut, Anda harus tahu mana alat-alat pengembangan web dapat langsung mengubah sebuah situs web, dan membantu Anda untuk memenuhi tujuannya. Apakah klien Anda ingin menciptakan tampilan yang menarik, meningkatkan jangkauan mereka secara keseluruhan, atau menghasilkan pendapatan dari situs web.
Berikut adalah sepuluh aplikasi atau software desainer web yang harus Anda miliki sebagai tambahan dalam membuat sebuah situs web penuh.
ADOBE COLOR CC
Ada ribuan warna yang tersedia untuk web designer, dan ketika Anda membuat sebuah situs web, Anda sering harus memilih kombinasi warna yang sangat baik untuk memastikan bahwa konten di situs web tampil sesuai yang diperlukan dan diinginkan.
Adobe Color CC adalah alat yang Anda butuhkan untuk membantu Anda membuat kombinasi tersebut. Adobe Color CC memiliki kemampuan untuk membuat saran untuk Anda berdasarkan pilihan Anda, memastikan bahwa Anda mampu memenuhi kebutuhan artistik sebuah situs web.
APLIKASI ATAU SOFTWARE DESAIN WEB – ADOBE COLOR CC
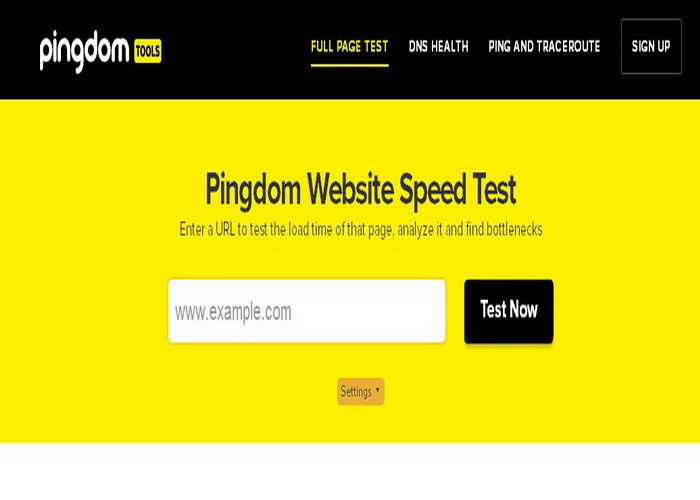
PINGDOM
Dengan tujuan bagi pengalaman pengguna pada sebuah situs web adalah sebagian besar keputusan pengembangan web, Pingdom adalah alat yang membantu Anda dengan cepat mengevaluasi kinerja sebuah situs web.
Dengan Pingdom memungkinkan pelacakan, sehingga Anda menyadari kinerja situs Anda, terutama ketika dalam proses loading berbagai elemen. Ini berarti bahwa Anda dapat mendeteksi segala sesuatu yang salah dan memperbaikinya dengan cepat, sehingga elemen – elemen tersebut tidak berpengaruh negatif terhadap kinerja website Anda.
APLIKASI ATAU SOFTWARE DESAIN WEB – PINGDOM
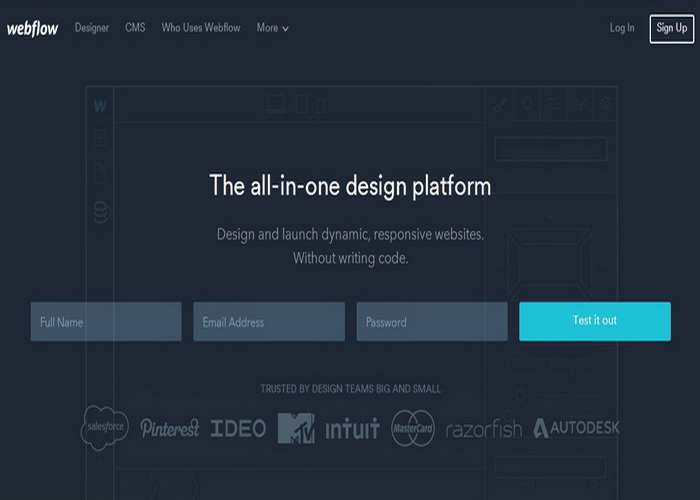
WEBFLOW
Anda tidak perlu mengetahui kode untuk merancang sebuah website. Anda mungkin memiliki pengetahuan tentang itu, tapi kemahiran dalam menggunakan source kode mungkin terbatas untuk dapat membuat sebuah website.
Apa yang anda butuhkan adalah dengan menggunakan alat ini untuk membantu Anda dalam membuat sebuah situs web. User interface memungkinkan untuk membuat website yang segera siap untuk tampil dan tanpa coding. Webflow ini adalah alat yang juga membantu Anda membuat sebuah website responsif.
APLIKASI ATAU SOFTWARE DESAIN WEB – WEBFLOW
AFFINITY
Jika Anda membutuhkan alat untuk desain grafis sebuah situs web, maka Affinity adalah sebuah alat yang Anda harus memilih. Affinity ini akan membuat dengan cukup sederhana untuk mengelola desain grafis tanpa Anda harus memiliki pengetahuan yang luar biasa dari sebuah kode program yang kompleks.
Bahkan yang lebih baik adalah zoom yang luar biasa yang berlangsung sampai dengan 1.000.000%, yang jauh lebih banyak daripada fitur pada software Photoshop terkenal yang hanya akan memperbesar sebesar 32.000. Fitur undo sangat mudah diterapkan, yang berarti bahwa Anda selalu dapat kembali untuk melakukan koreksi atau merujuk ke perubahan yang sebelumnya.
APLIKASI ATAU SOFTWARE DESAIN WEB – AFFINITY
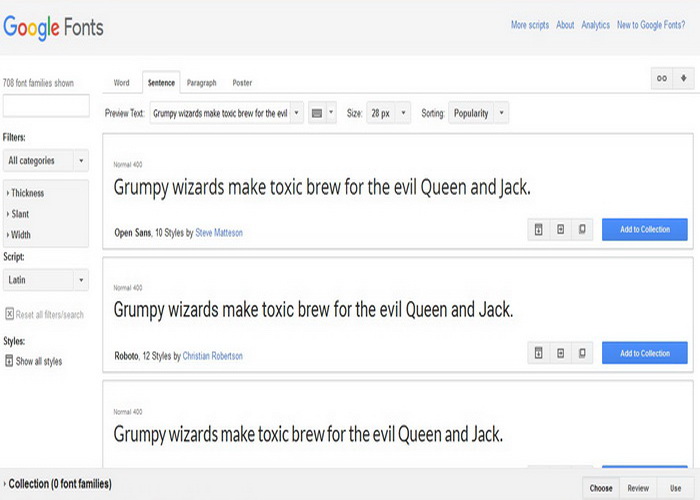
GOOGLE FONTS
Tingkatkan tampilan situs website Anda dengan pilihan font yang sangat banyak, yang menarik perhatian setiap pengunjung.
Semua font Google yang tersedia benar-benar gratis, dan hanya dengan satu baris coding, Anda dapat memperoleh akses perpustakaan font untuk digunakan pada setiap situs web yang Anda desain.
Membuat folder dengan font favorit Anda dan mendapatkan akses ke font tersebut ketika Anda perlu.
APLIKASI ATAU SOFTWARE DESAIN WEB – GOOGLE FONTS
MACAW
Setiap situs web yang dirancang saat ini perlu tampil responsif secara otomatis karena akan diakses dari berbagai perangkat. Macaw ini adalah alat yang membuat hal tersebut terjadi.
Anda dapat melihat melalui video pelatihan yang ada di situs web Macaw, dan dalam beberapa menit, Anda akan dapat merancang tata letak halaman minimalis yang muncul dengan jelas di semua perangkat.
Anda dapat membuat perubahan dan segera melihat apa yang menarik, sehingga Anda dapat membuat semua penyesuaian Anda butuhkan sebelum Anda memiliki desain akhir web Anda ditampilkan.
APLIKASI ATAU SOFTWARE DESAIN WEB – MACAW
TYPETESTER
Sebelum Anda menerapkan semua font yang telah didownload dari font Google, Anda harus jelas tentang bagaimana font tersebut akan muncul di situs web Anda, terutama bila Anda berniat untuk memiliki halaman yang memiliki lebih dari satu font.
Typetester ini adalah alat yang memungkinkan untuk membandingkan font yang berbeda, menggunakan berbagai pilihan elemen seperti warna, ukuran dan sebagainya. Anda akan memiliki tampilan visual bagaimana font akan terlihat seperti sebelum Anda menerapkannya secara permanen ke website Anda.
APLIKASI ATAU SOFTWARE DESAIN WEB – TYPETESTER
AVOCODE
Jika Anda ingin memiliki kemampuan mengolah antarmuka lebih dari kemampuan backend, Anda mungkin merasakan kesulitan untuk melakukan perubahan tertentu ke website Anda, semua karena Anda tidak terbiasa masalah coding. Avocode ini adalah alat yang membantu untuk membantu masalah tersebut.
Avocode ini memungkinkan untuk membuat kode dari website grafis dan dengan mudah memasukkan kode ke dalam website yang Anda sedang desain. Avocode ini juga memungkinkan untuk menyalin kode dari bagian tertentu dari desain, dan menggunakannya dengan editor teks pilihan Anda.
APLIKASI ATAU SOFTWARE DESAIN WEB – AVOCODE
ENJOYCSS
Semakin Anda menggunakan EnjoyCSS ini, semakin sulit bagi Anda untuk menjauh dari EnjoyCSS karena EnjoyCSS memiliki fitur yang memudahkan dalam mendesain sebuah situs web. EnjoyCSS ini memungkinkan Anda untuk membuat perubahan apapun tampilan grafis yang Anda miliki, tanpa melakukan coding yang kompleks.
Untuk semua pengguna, EnjoyCSS memberikan kemudahan untuk melakukan desain web, tidak peduli apa tingkat keterampilan Anda untuk mendesain sebuah situs web.
APLIKASI ATAU SOFTWARE DESAIN WEB – ENJOYCSS
FORM
Form adalah sebuah aplikasi yang telah dirancang bagi mereka yang menggunakan sistem operasi Mac. Aplikasi Form memungkinkan Anda untuk membuat prototype, sehingga Anda dapat lebih baik memvisualisasikan tampilan website akhir Anda ketika sudah online. Menggunakan elemen desain serta coding untuk mencapai hal ini.
Dengan aplikasi seperti ini, Anda dapat membuat prototype dari situs Anda, berinteraksi dengan itu, dan kemudian memutuskan apa yang perlu untuk perubahan dan memastikan bahwa desain situs web telah efektif seperti yang Anda inginkan. Form ini adalah alat yang membutuhkan sedikit pembelajaran, tetapi sekali Anda merasa nyaman dengan menggunakannya, tidak ada batasan untuk membuat prototype menakjubkan yang dapat Anda hasilkan.
APLIKASI ATAU SOFTWARE DESAIN WEB – FORM
Dan jangan lupa untuk membagikan artikel ini ke teman – teman anda melalui Facebook, Twitter, Google+ dan Pinterest dengan menekan tombol Facebook, Twitter, Google+ dan Pinterest di bawah artikel ini. Dengan membagikan melalui Facebook, Twitter, Google+ dan Pinterest maka anda membantu kami semakin giat menulis artikel yang berguna.
SOURCE CREDIT : –
IMAGE CREDIT : –
YOUTUBE CREDIT : –